
Tutorial ini mungkin cocok untuk di terapkan di menu tab seperti di postingan Salsa sebelumnya. Langsung aja deh ya :)

- Copy kode di bawah ini
<!-- Include the Google Friend Connect javascript library. --> <script type="text/javascript" src="http://www.google.com/friendconnect/script/friendconnect.js"></script> <!-- Define the div tag where the gadget will be inserted. --> <div id="div-4862354725571091591" style="width:315px;border:1px solid #ffffff;"></div> <!-- Render the gadget into a div. --> <script type="text/javascript"> var skin = {}; skin['BORDER_COLOR'] = '#ffffff'; skin['ENDCAP_BG_COLOR'] = '#000000'; skin['ENDCAP_TEXT_COLOR'] = '#ffffff'; skin['ENDCAP_LINK_COLOR'] = '#0000cc'; skin['ALTERNATE_BG_COLOR'] = '#ffffff'; skin['CONTENT_BG_COLOR'] = '#000000'; skin['CONTENT_LINK_COLOR'] = '#0000cc'; skin['CONTENT_TEXT_COLOR'] = '#ffffff'; skin['CONTENT_SECONDARY_LINK_COLOR'] = '#ffffff'; skin['CONTENT_SECONDARY_TEXT_COLOR'] = '#ffffff'; skin['CONTENT_HEADLINE_COLOR'] = '#ffffff'; skin['NUMBER_ROWS'] = '2'; google.friendconnect.container.setParentUrl('/' /* location of rpc_relay.html and canvas.html */); google.friendconnect.container.renderMembersGadget( { id: 'div-4862354725571091591', site: '03102805710125832645' }, skin); </script>
Keterangan Warna :
*Merah : Gantikan dengan id blog Mu :)
*Biru : Gantikan dengan kode site blog Mu.
---------

*Merah : Gantikan dengan id blog Mu :)
*Biru : Gantikan dengan kode site blog Mu.
---------
Cara mendapatkan id blog & kode site:
- Pertama, di blog mu harus sudah ada widget followers.
- Lalu tekan Ctrl + U di keyboard.
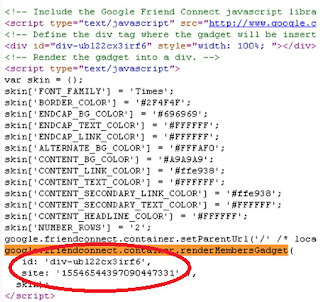
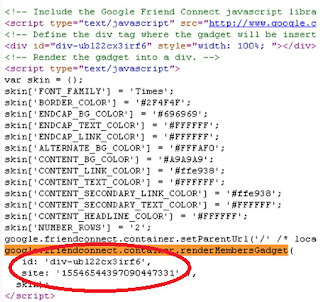
- Tekan lagi Ctrl + F di keyboard, lalu cari kode ini

- Tulisan yang di lingkari adalah id blog dan site blog mu.
- Paste-kan di kolom Html/JavaScript tadi.
- Klik "save"
Tadaaaa~!! Jadi kan? Selamat mencoba {}







makasih ya sa udah dijawab, bermanfaat :)
ReplyDeleteKak Kode Site Blog apa sih ?
ReplyDeleteyeeeyy, berhasil, makasih ya, kak salsa ^^
ReplyDelete